UI/UX Design
Artists Biography App (Google Certificate Student Project)

The product
Art Gallery of Rome is a museum of art and world culture located in Rome, Italy. Artist bio App created to give access to artist biography information in a convenient and simple way, for students, visitors, art collectors, and more.
The problem
Student and young adults not always have and access to internet, to read online. Websites with artist biography not equipped with assistive technologies. Text heavy biography in apps are often difficult to read, sort or save.
My role
UI/UX Designer.
Responsibilities
Conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, and iteration on design.
Project goal
Design an artist biography app for Art Gallery of Rome, allow to access, save, read online or listen audio version of artists biography.
Target audience
Students and future artists, aesthetes local and international who is interested in learning about artists.
Research study details
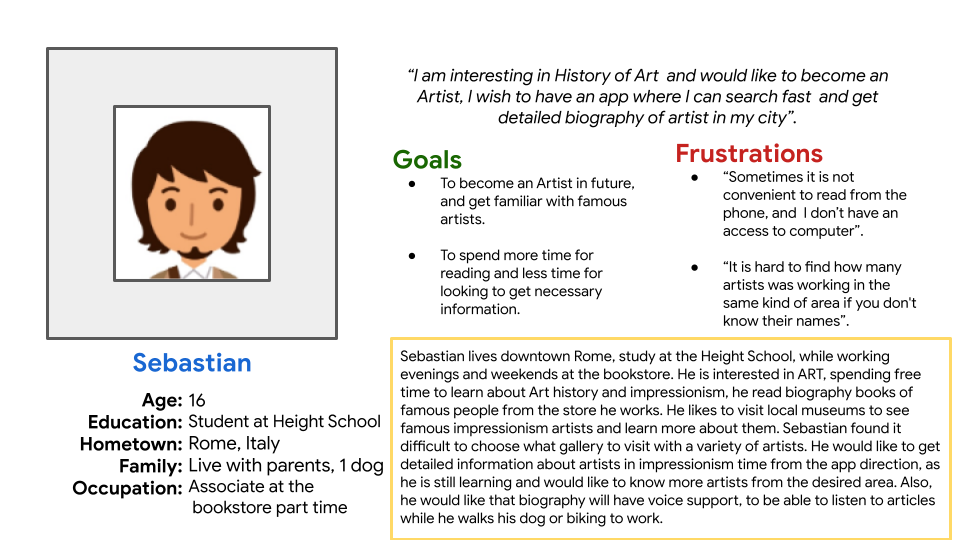
I conducted interviews and created empathy maps to understand the users I am designing for and their needs. A primary user group identified through research was working part-time students who have limited time and ability to study. This user group confirmed the initial assumptions about Artist Bio App customers, but research also revealed that time was not only the factor limiting users from learning. Other user's problems included language, visual ability, and access to the internet.
Persona

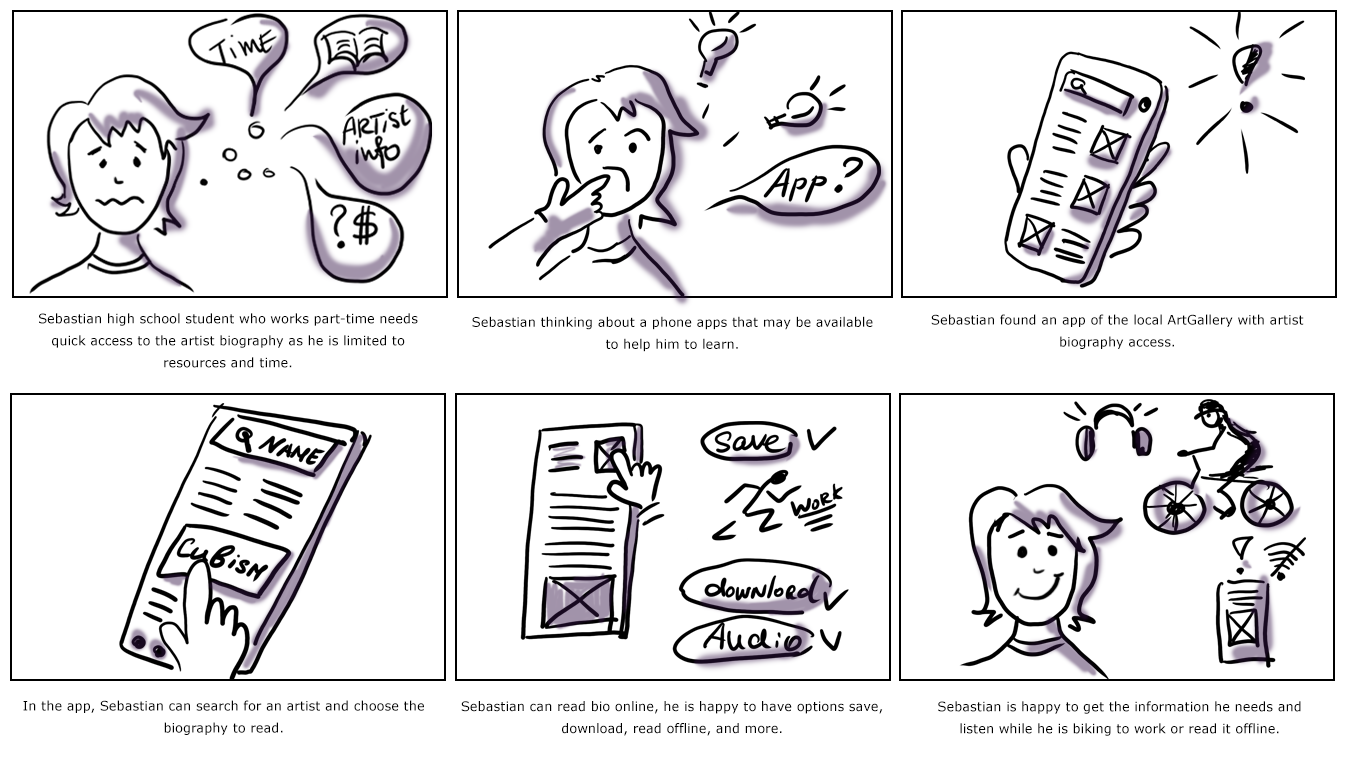
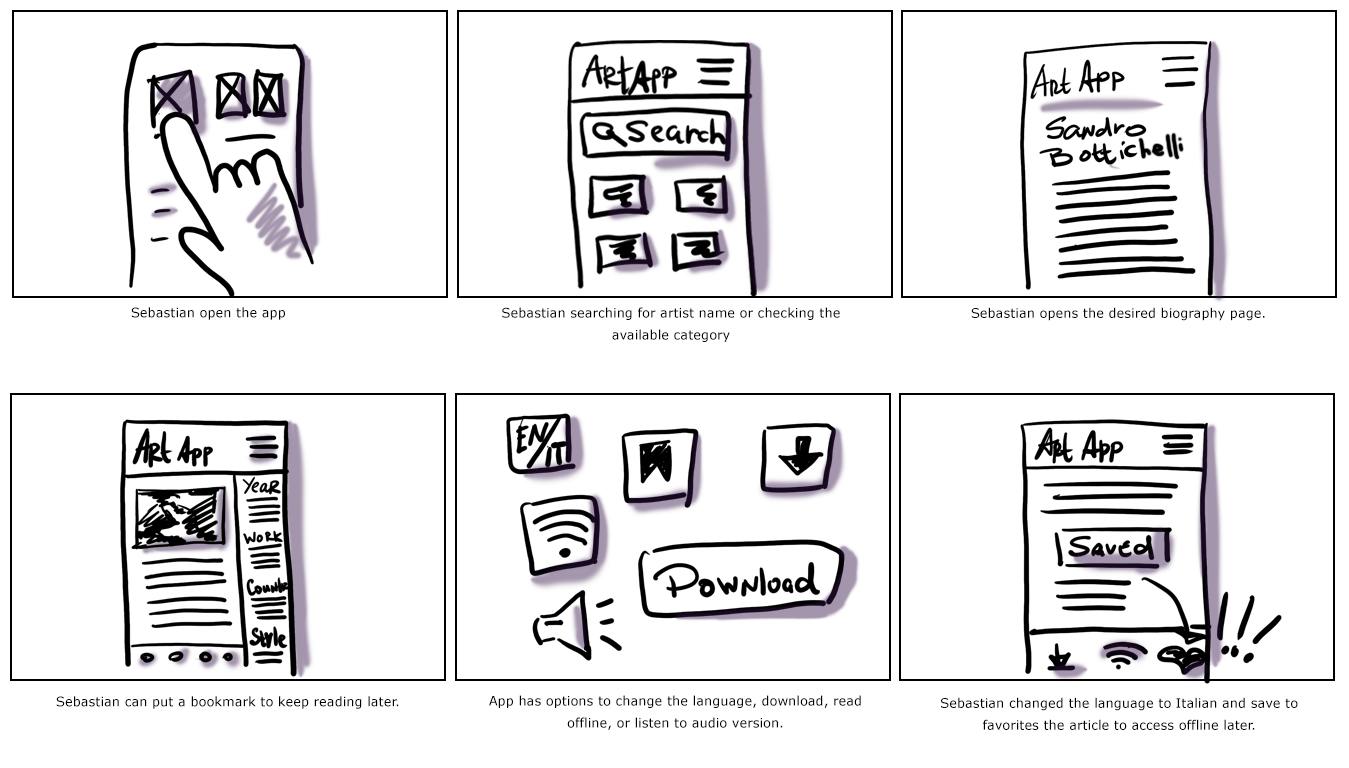
Story Board


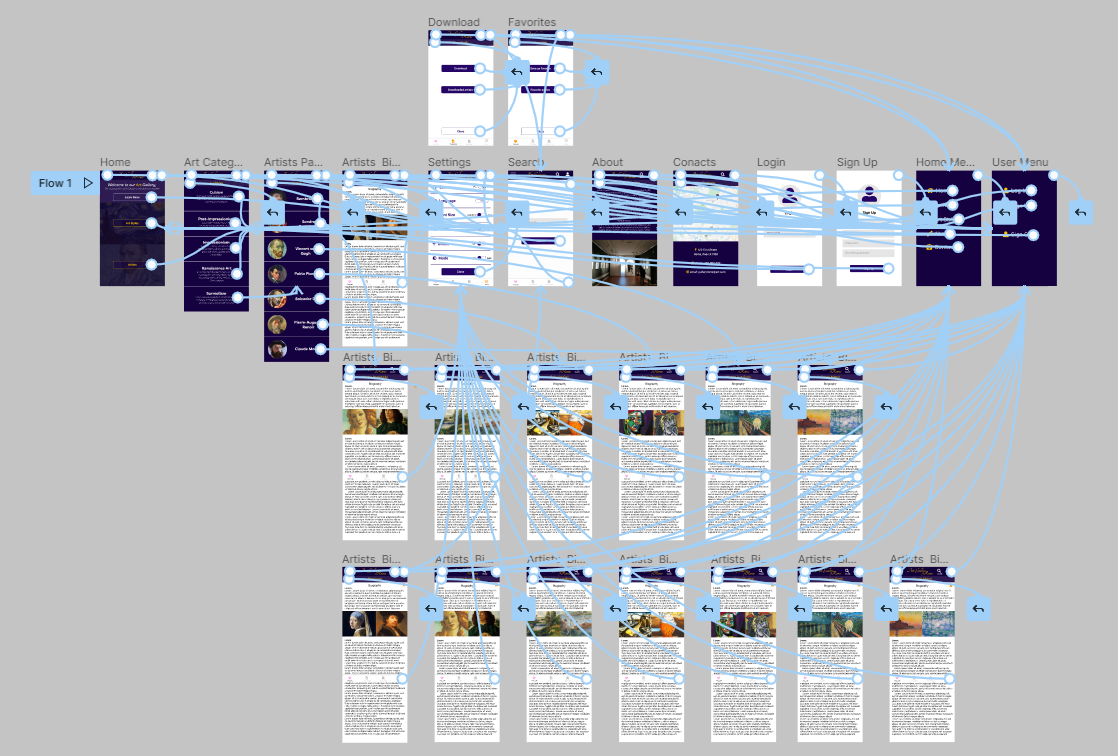
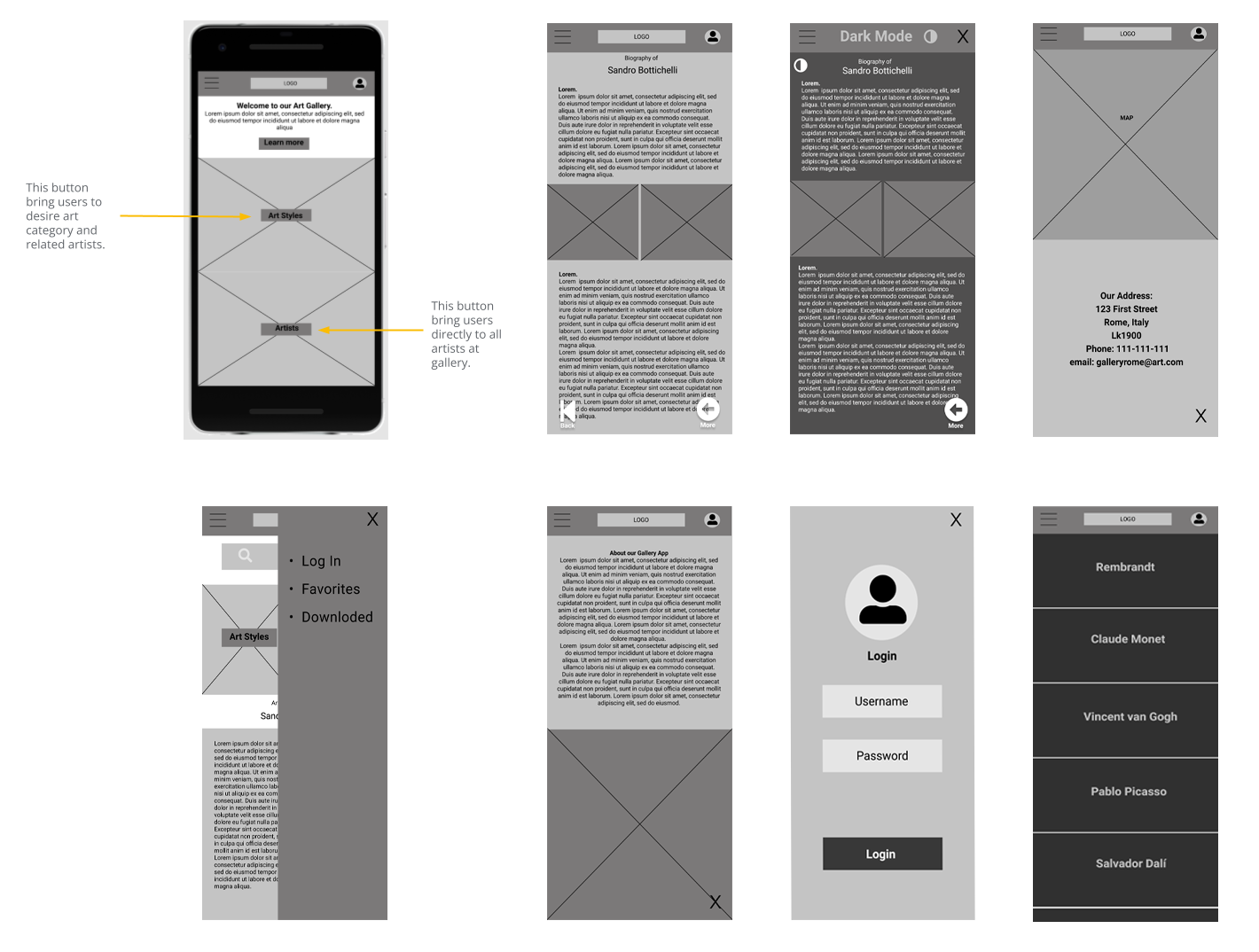
Wireframes

User testing results
- Task 1: Ask user to find the desired artist name.
- Task 2: Ask user to select an artist biography page and put a bookmark.
- Task 3: Ask user to open the page, read biography.
- Task 5: Ask user to from the biography page, figure out how to change the language.
Insights
Many users want to be able to find settings options menu, where change the language option located. Users find it is to many steps to put a bookmark. Users find it difficult to find user menu.
KPIs:
- Time on task
- Use of navigation vs. search
- Drop-off rates
Usability Study (Before and After)
I conducted two rounds of usability studies. Findings from the first study helped guide the designs from wireframes to mockups. The second study used a high-fidelity prototype and revealed what aspects of the mockups needed refining.

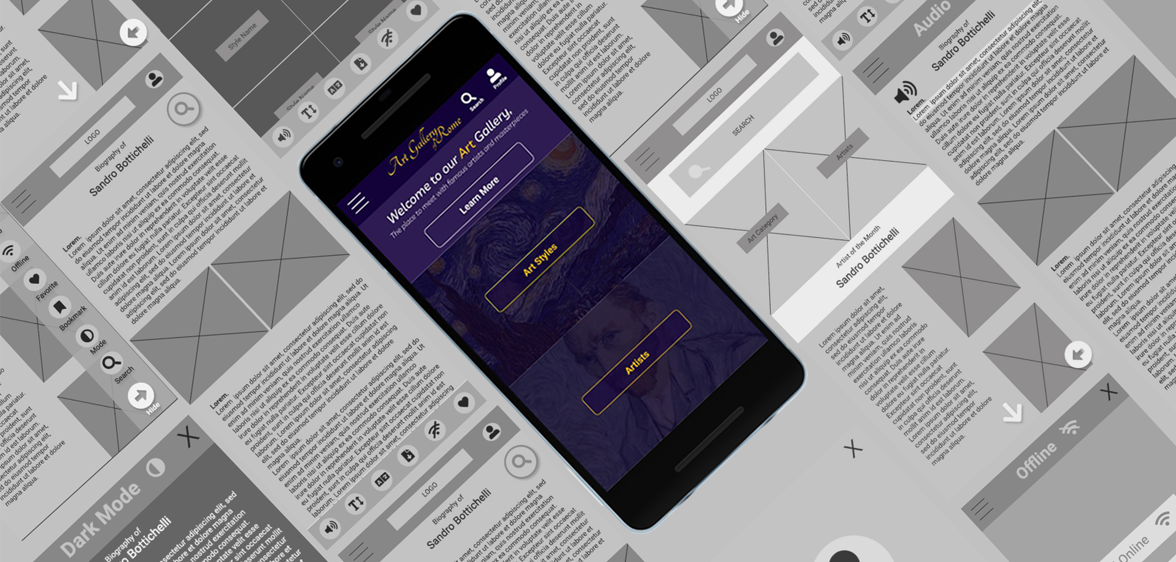
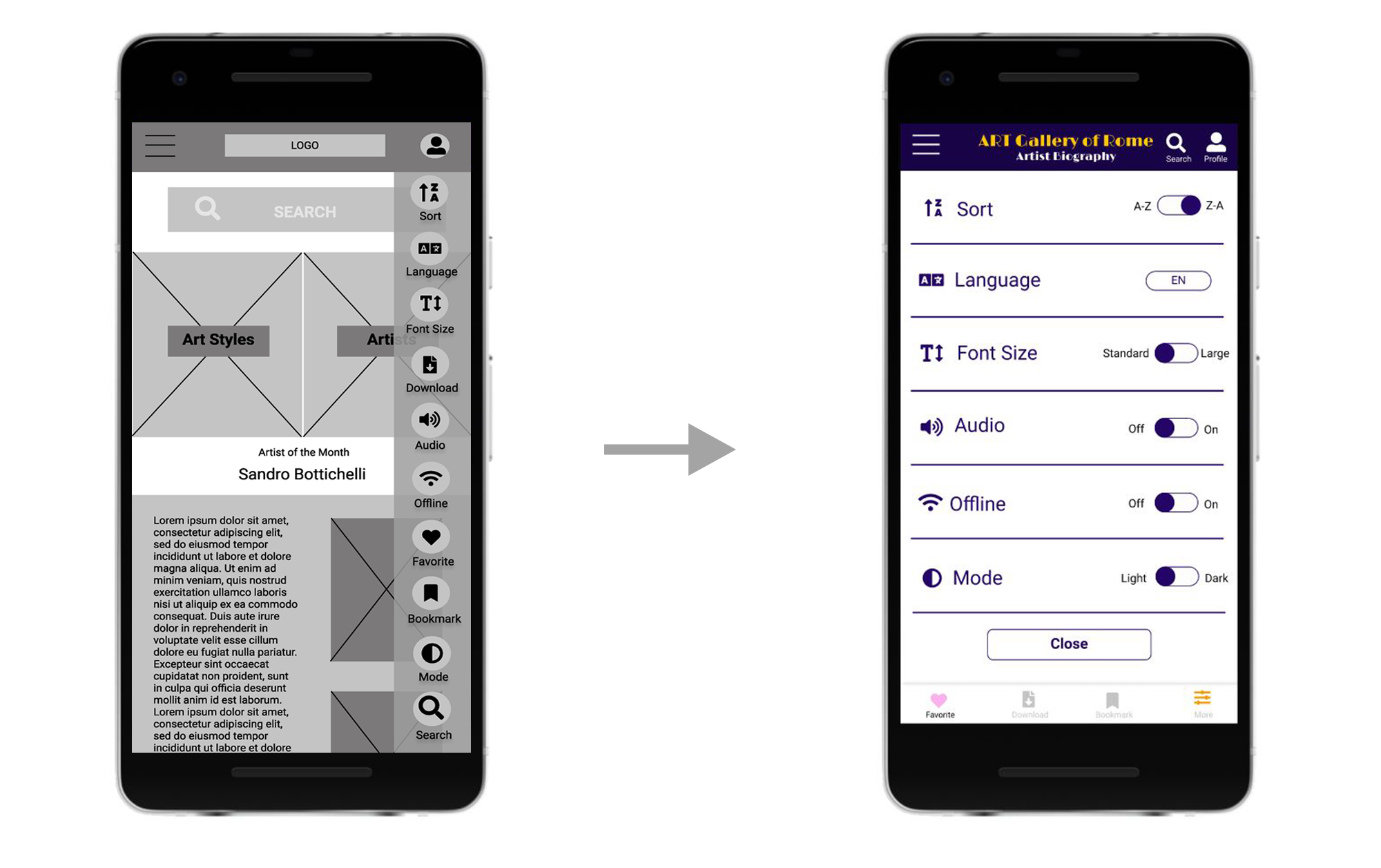
Mockups

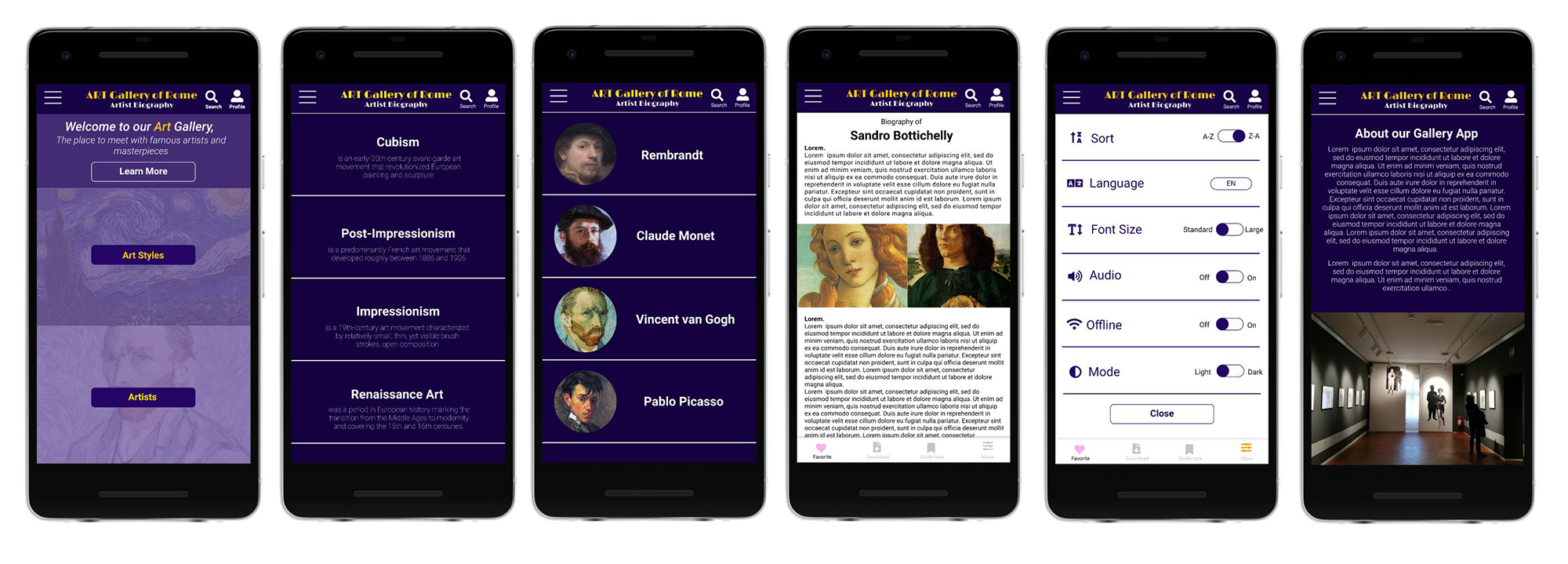
High-fidelity prototype
The final high-fidelity prototype presented cleaner user flows for reading settings and settings menu.